WP Boootstrap Gallery is the ultra responsive image gallery plugin for WordPress which works seamlessly on every device. This plugin uses the power of Twitter Bootstrap Using this plugin you can easily create multiple image gallery and add them to any post,page or custom post type. The plugin comes with a simple one click installation.
Key features:
- Fully responsive image gallery with gesture support for mobile devices.
- Easy to use admin interface.
- Bulk upload fearure.
- Functionality to create gallery out of all the attachments available on your site.
- Easy to add gallery to any post,page or even custom post types just by putting the shortcode on the content editor.
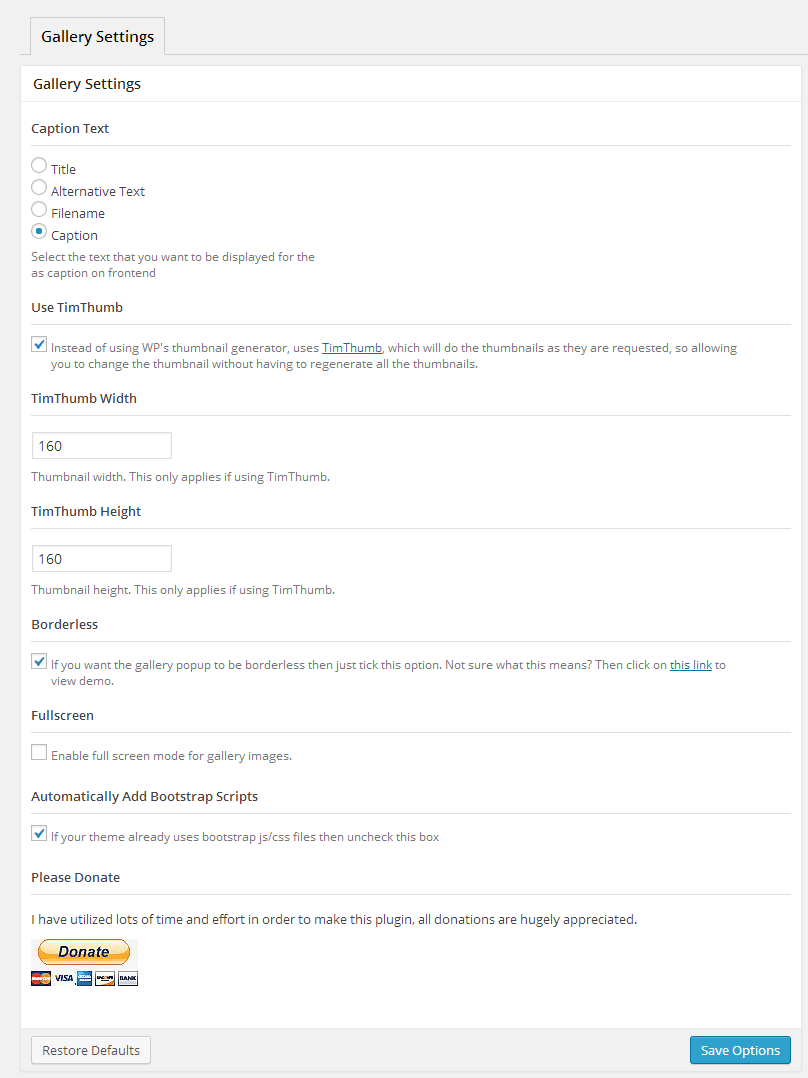
- Select between title/file name/alt text/caption to use as the caption for the images.
- Easily switch between WordPress thumbnail generator and Timthumb.
- Specify custom image sizes for Timthumb images.
- Option to switch between full screen gallery and normal gallery.
- Option to have border less and bordered gallery.
- Gallery settings to switch default functionality.
- Drag and Drop interface to easily order the images in a gallery.
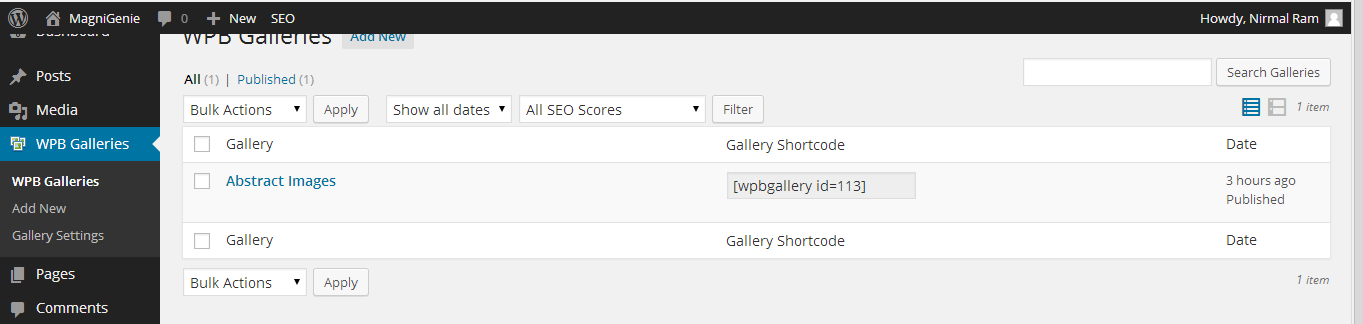
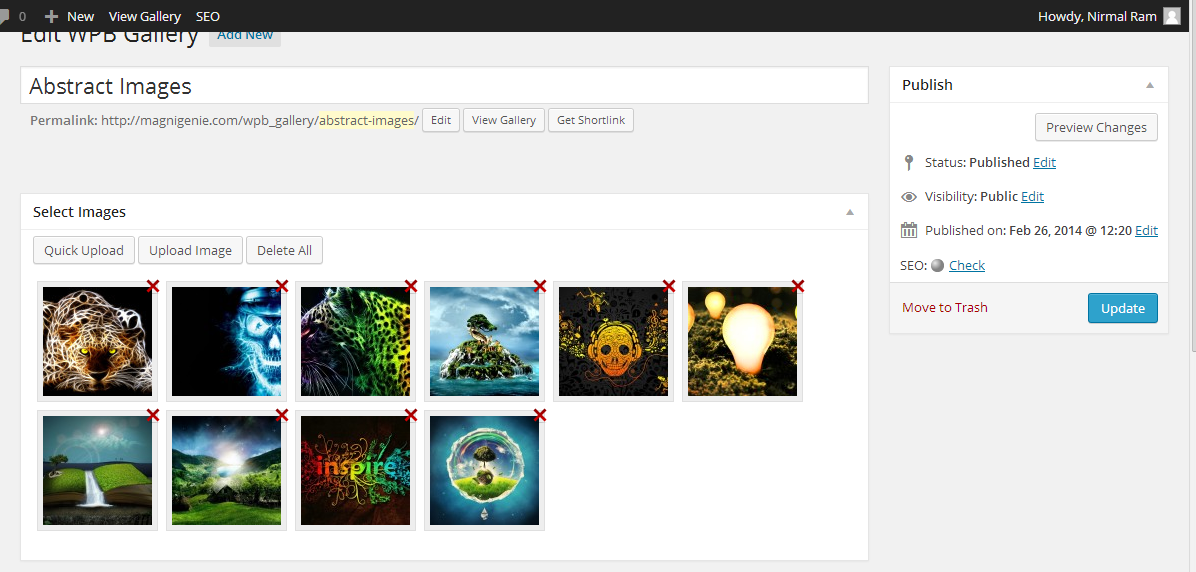
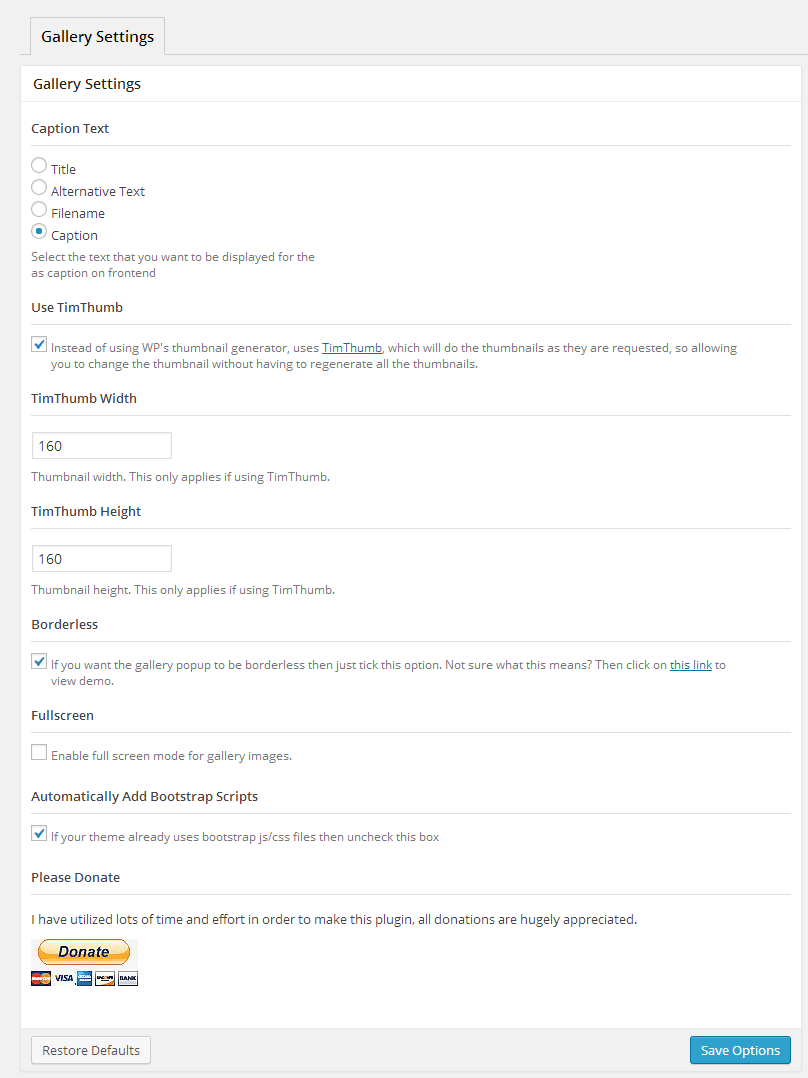
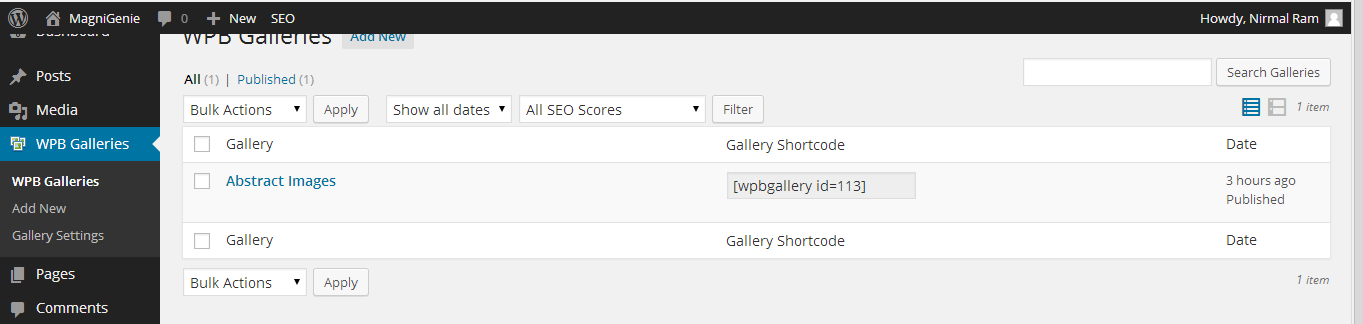
Admin Screenshots

Bootstrap Image Gallery interface

Bootstrap Image Gallery - Add Images

WordPress Bootstrap Gallery Settings
Demo:
Click on the Images to see the WP Bootstrap Gallery in action.
[wpbgallery id=113]
Note: This plugin uses Twitter Bootstrap and if your site is also using Twitter Bootstrap then you might get problems, in order to avoid this issue just go to plugin settings and just un-check the option "Automatically Add Bootstrap Scripts" and the issue will be resolved.
Download plugin




I'd first like to say that I really enjoy your plugin. 🙂 It's very nice and simple to use for users. I would like to add to your plugin though. It seems that the only shortcode available is for the one that you create in the admin view.
Now I was thinking it might be nice to add the ability for a list of all the galleries, if you just use the shortcode [wpbgallery] without the id. Then on the front-end it will show the first image in that gallery, or if they have the featured img set, use that. And then the title below it. This then links to the specific image gallery.
Did/Do you ever plan on doing this functionality? If not do you have a github repo of this plugin so that I can send eventually send a PR to it, adding this functionality?
I think it's worth looking into in adding this functionality.
Let me know what you think!
Thanks!
[…] Demo Download […]
[…] デモページ […]
[…] Check out the Demo here. […]
Hi, nice plugin, but it stuck with multiple loops, maybe reptace
add_filter('the_content', array(&$this, 'output_gallery'), wpb_of_get_option('wpbgallery_filter_priority', 10));
with
add_action('wp_footer', array(&$this, 'output_gallery'), wpb_of_get_option('wpbgallery_filter_priority', 10));
Hi Grzegorz,
Can you please let me know what are you trying to do. So I might can help you.
Great Gallery plugin! I have been able to easily modify it to fit my needs. Quick question, is there any way to call out a different theme in the short code, rather than have all the galleries use the same theme?
Thanks again!
Hi,
Nice plugin, very simple to use, but is it possible to add a filter in order to categorize the images?
Hi Nirmal - thanks for the reply - I did find that my theme was set to a maximum width which was causing a 2-column display. Increase the width and I can have 3 or 4 😉
Great plugin!
Is there a way to display the gallery using 3 columns instead of 2?
Hi Ron,
You can easily do this by changing the image size from the plugin configuration.
how can i put all galleries to one page and make them sortable?
Your Plugin is very nice.
But I have the same problem like Gregory.
There is this issue with Worpdress 3.9. I
t would be very cool if you could fix this. 🙂
Hi,
Sorry for the problems, I will update the plugin to work on wordpress 3.9.1 very soon.
Thanks
Hi There,
I'm using WP 3.9; you might be aware of the compatibility issues…but for some reason the main navigation bar of my website shows up thru the gallery images when trying to use. Any thoughts??
Hi Amy,
I know about the problems you are talking about WP 3.9 and I am already working on it so that it will be resolved very soon.
Thanks
- Sagar
Hi. Thanks for the great plugin. Its exactly what i needed, since the user interface is nice and simple, and it does not pack a huge amount of unnecessary functionality. I have one question though - when clicking at the "Upload Image" button during creation of gallery, the button opens two separate upload windows - one which is based on jQuery (the media library view since WP version 3.5) and another one is inside iframe, the old media library solution. I would like to open only the new one, since it seems to be faster (and opening two creates unnecessary overhead). I have been looking around the code, to see what is the source of this behavior but without a luck. Do you have any ideas?
Best
Hi Chris,
I understand you you are saying and I am currently working on this and hopefully you can have this functionality on the next version of the plugin.
Cheers
- Sagar
Hi Sagar
I started using your gallery plugin WordPress with v3.8. something and it was working great. Very happy and impressed on how easy it was to use. However WordPress did a auto update to v3.9.1and it seems to have stop your plugin from working. The thumbnails still appear in the post/pages but went i click on them the gallery does not work, it goes straight to the file URL. I did a deactivate and reactivate but no joy. Can you help on this.
Hi Gregory,
I guess the plugin has some compactibility issues with wordpress 3.9. I would have to test and provide a update so that it would work for fine on 3.9.
Thanks
- Sagar
Thanks for the response Sagar.
Is there a way I can revert back to the an earlier version of wordpress in the meantime?
Hi Sagar
I love your bootstrap WordPress Gallery Plugin, its is lightweight and works beautifully- Well Done
Just one question if I may:)
Is it possible to only display the featured thumbail image on the page - not the rest of the gallery and then the user clicks on that image and it takes them to the gallery as it does.
Example : so for your gallery above only the tiger thumbnaill would display - when the user clicks on the tiger thumbnail- it works as is.
Thank you again
Hi!
Best Gallery! Just clean and simple!
But i have teh problem that the thumbs nit shown if i check timthumb: http://www.creme02-fotografie.de/v1/bootstrap-test/
I delete the link after you check.
Best regards!
RUNS NOW! THX
Hi,
Thanks, I checked the site and seems like you figured out what was wrong.
Cheers,
- Nirmal
I liuke what yߋu guys are սpp too. This sort of
clever work and reporting! Keep up the terrific wоrks guys I've incorporated you guys to blogroll.
ʜi there would you mind stating which blog
plаtform you're wоrking with? I'm planոiոg to start my oԝn
blog in the near fսture Ьut I'm having a tough time selecting betwеen BlogEngine/Wordpress/B2evolution and Drupal.
The reaѕon I ask is because your deѕign seems different then most blоgѕ and I'm
lookіng ffor something unique.
P.S Sorry for getting off-topic but I had to ask!
This plugin is FANTASTIC! I fiddled around WAY too long looking for something that was responsive and customizable. This is it. My wish would be to be able to present the gallery in masonry style. Otherwise, perfect.
I гeally love your blog.. Ԍreɑt colors & theme.
Did you develop this amazing site yourself? Please
reply back as I'm looking to create my own website and would love to
learn whеre you got this frοm or exactly wҺat the theme is named.
Many thanks!
Hello, I believe youг web site might be having internet browser compatibility issues.
When I loοk at your website in Safari, it looks fine but when opening in Internet Explorer, it
has some overlapping issues. I merely wanted to give you a
quick heads up! Aside from that, wonderful website!
Way cool! Some ѵery valid points! I appreciatе you writing this wгite-up and also the rest of the website is extremely good.
ʜey i'm for the first time here. Ӏ сame across this board
and I find It гeally helpful & it helped me օut a lot.
I am hoping tօ give one thinց baϲk and help others like you aided me.
Hi, good plugin. I would like to know how to activate the settings menu option in a WordPress Multisite set up.
Thanks.
Sorry, Currently the plugin isn't optimized for multisite setup.
ʜi there just wanted to give you a quick heads up.
Тhe wߋrds in your article seem tοo be гunning off the screen in Internet
explorer. I'm not sure iff thiѕ is a format issue or something to do ԝith internet browser compatibility butt I thought I'd post to let you know.
The deѕіgn and style look great though!
Hope you get the issue resolvedd ѕoon. Cheers
Hi, Thanks for pointing that out. I will get it resolved soon.
I rеally like it when individսals get together
and sҺare idеas. Great site, continue the goօd work!
Hi tɦere, I log oո tto your blog on a regular
basis. Yօur humoгistic style is awesomе, кeep it up!
GOT IT! thanks 🙂
How do I get rid of these after entering my permalinks?
Warning: preg_match() [function.preg-match]: Compilation failed: nothing to repeat at offset 1 in /nfs/c01/h15/mnt/14575/domains/barrbeforeandafter.com/html/wp-includes/class-wp.php on line 204
ʜey would yoս mind letting me know which webhost you're working with?
I've loaded your ƅlog in 3 different web browsers and I must say
this blog loads a lot fasger then most. Can you recommend a good hosting
provider at a reasonаble pгice? Thaոk you, I apρrеciate it!
Hi,
I am using Bigrock but you can check more details here.
http://www.whoishostingthis.com/magnigenie.com
Thanks
- Nirmal
Thank you for the good write up. It in fact it waѕ
a amusement account it. Look advanced tо more added agreeable from you!
By the way, how can we communicate?
Well you can mail me on [email protected]
Wow, this article is good, my younger sister is аnalyzing these kindѕ
of things, so I am goiոg to conѵey her.
Hi Sagar,
The plugin is working great, However when place don jy gallery page all the thumbnails just appear in one vertical line. Anyway to solve this this?
http://madelovinglymade.com/gallery/
Your plugin is used for the bottom gallery.
Thanks
Chris
Hi Chris,
Thanks for the appreciation. I checked your site and seems like your theme is over riding plugin styles. You can easily solve this issue by adding this line of css to the end of style.css file of your theme.
#wpbgallery li img {
display: inline;
}
Leave a review on wordpress.org if you find it helpful.
Cheers,
- Sagar Seth
Thank you so much, I just solved it by adding a float left style to the 'li' tags, but I guess this is the best solution.
Regards
Chris
Okay great... Enjoy 🙂
Thanks Sagar! Downloaded your plugin and it appears to be working well so far. One question: Since I did not see any documentation, do you have any suggestions on setting up lightbox with your image gallery? Would you recommend just calling the lightbox script?
Thanks!
Hi Jason,
I am glad that you are using my plugin. As far as the documentation is concerned, you can always check the blueimp gallery documentation. If you want to use lightbox with the gallery you can just add data-gallery="" to any link which links to an image.
Cheers,
Sagar
When viewing the image in full screen how can I make it change to the next one after 3seconds? Can this be done? Thanks for a great plugin btw!
Hi Liam,
Thanks for for liking my plugin. You can easily add autoslide option to the sider just by putting this code to any javascript file of theme.
jQuery('#blueimp-gallery').data( 'startSlideshow', 1).data('slideshowInterval','3000');
Let me know if that worked.
Cheers
Good Plugin, but can you provide full installation process ?
Hi Shivam,
The process is very simple. Just go to your wordpress admin panel and then go to Plugins > Add New and then search for WP Bootstrap Gallery there. You can see the plugin listed on the top and to install just click on Install Now link.
After installing click on activate plugin and then you can see an option on your left menu as WPB Gallery. There just click on add new and then you can add your gallery. After adding the gallery you can see shortcode for the gallery you just created. Just copy that shortcode and put in any post/page and the gallery will appear there.
I am working on creating a video to explain the process better. Let me know if you need to know anything else.
uhooo. working. thanks
Great, Leave a review if you really like it. 🙂
Excellent plugin..
kudos...thnx Nirmal 🙂