
Few days back i was searching for some plugin which can be used to fetch remote images from the image url , save on my server and set it as a featured image for any post/page. But i didn't find any helpful plugin on codex. What i found was a paid plugin from some other site. So i decided to create a plugin of my own and share with people.
WP Remote Thumbnail is very light weight WordPress plugin which comes with zero configuration one click setup. Using this plugin you can easily set any external image as featured image of any post/page or even custom post types.
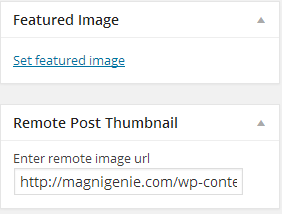
This plugin automatically adds a custom metabox to each post type which supports post thumbnail. You just need to copy and paste the url of any image and then paste it into the box and click publish/update.

Add remote url to any post or page.

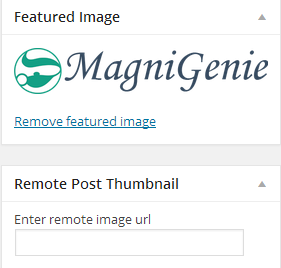
After saving the post/page.
After publish/updating the post/page you can see that the desired image is successfully set as the featured image.
Submit a review/comment on the plugin so that it will help me keep up the good work and come up with nice WordPress goodies.

[…] to this. I know there are plugins that can set an external image URL as the featured image, like WP Remote Thumbnail, but is there a way to scrape external webpages, like a blog post for example, for an image and add […]
[…] to this. I know there are plugins that can set an external image URL as the featured image, like WP Remote Thumbnail, but is there a way to scrape external webpages, like a blog post for example, for an image and add […]
nice plugin thank you,
can this plugin generate thumbnail for the first Image automatically?
I have 600 posts on my WordPress, and all image are in blogger, I can't do it manually .
Hi,
This plugin allows you to assign a image url for each post and there is no automated way to do this. May be give it a try https://wordpress.org/plugins/autoset-featured-image/
Regards
-Magnigenie
Hey there! Im a bit confused. Does the website check the servers url and the on server version or is it just a download from website plugin? Im looking for something like this to embed a every few hours changing picture so it would be kinda nonsense to use that plugin instead of uploading the image. Thats why im asking :p
yep
Yeah it would be awesome f featured image does not upload the image to our servers just link it
try Nelio External Featured Image 😉
This is awesome. Thank you! I am now using it
I keep getting a error when I try to do this and not working
Hi Nicki,
Can you please let me know what is the error message you are getting.
Thanks
- Nirmal
Hy, and thank you for your great plugin. I have a question, im trying to add a link with a picture but in the picture name there is a "space" and the import just crashes. It does not display the picture. If i try to upload a picture with no space in it's name/link the picture is ok.
How can i resolve this problem.
I.E : /uploads/2014/06/my picture.jpg - FAIL
/uploads/2014/06/mypicture.jpg - OK
Again thank you for this awsome plugin !
hi Nirmal, just like cidou said, it will be extremely helpful if the plugin doesn't have to fetch the images to our webserver, but use the remote images as the featured image (like imgur / dropbox etc), then we can save space and bandwidth on our webserver. Thanks
jimmy i made a lil hack
check it here: http://majorcedou.eu/?p=105
i have a custom field in my theme which contain the img url, it genarets it based on an id that i give. is it possible to use the info from my custom field instead of copy paste to your plugin field?
Hi Yaya,
Can you share some more details on what exactly you are looking for? Currently this plugin add its own metabox on the admin screen where you can actually provide the url.
hello,
thanks for your extension
do you think it is possible to do the same thing without downloading the picture, just using the distant URL ?
Hi,
Yes it's possible to do the same without downloading the file to your server. But the problem is that if the remote server will delete that image then you are also going to loose that image on your site.
Cheers,
- Nirmal
yeah but if its a dropbox or another online backup service, the problem is solved.
could you tell us how to do if we don't want to download the file please ?
yes, i guess that could work. Sorry, the plugin doesn't have that feature now. But its possible.
ok...